Remaking my website
Turns out completely rendering my website using javascript in the browser is a bad idea
Why
First of all it really isn't a good idea to render my whole website using javascript in the browser. This does not only impact performance but it also makes it hard for search engines to index my website. The code also was pretty hard to maintain and the design was bad and outdated.
What did i change
I no longer render the website using javascript, at least not in the browser. I now use a custom little framework, which is based on this. I added more commands and features to make dynamic content creation possible. I needed this feature for the blog and my projects list. I added {{run(#)}} (# needs to be replaced with the js file) to include a string generated by a javascript script. I also added a prebuild folder in which are scripts which get run before the actual build starts. This allows me to render the markdown of the blog pages. I also used this feature to copy the res, downloads and icons folder. I also should mention that html files in the content folder can be included using {{content.filename}}. This is helpfull to have a common head and a common footer.
A new domain
Yes! Finally i have a german tld :D. The domain did change from glowman554.gq to glowman554.de
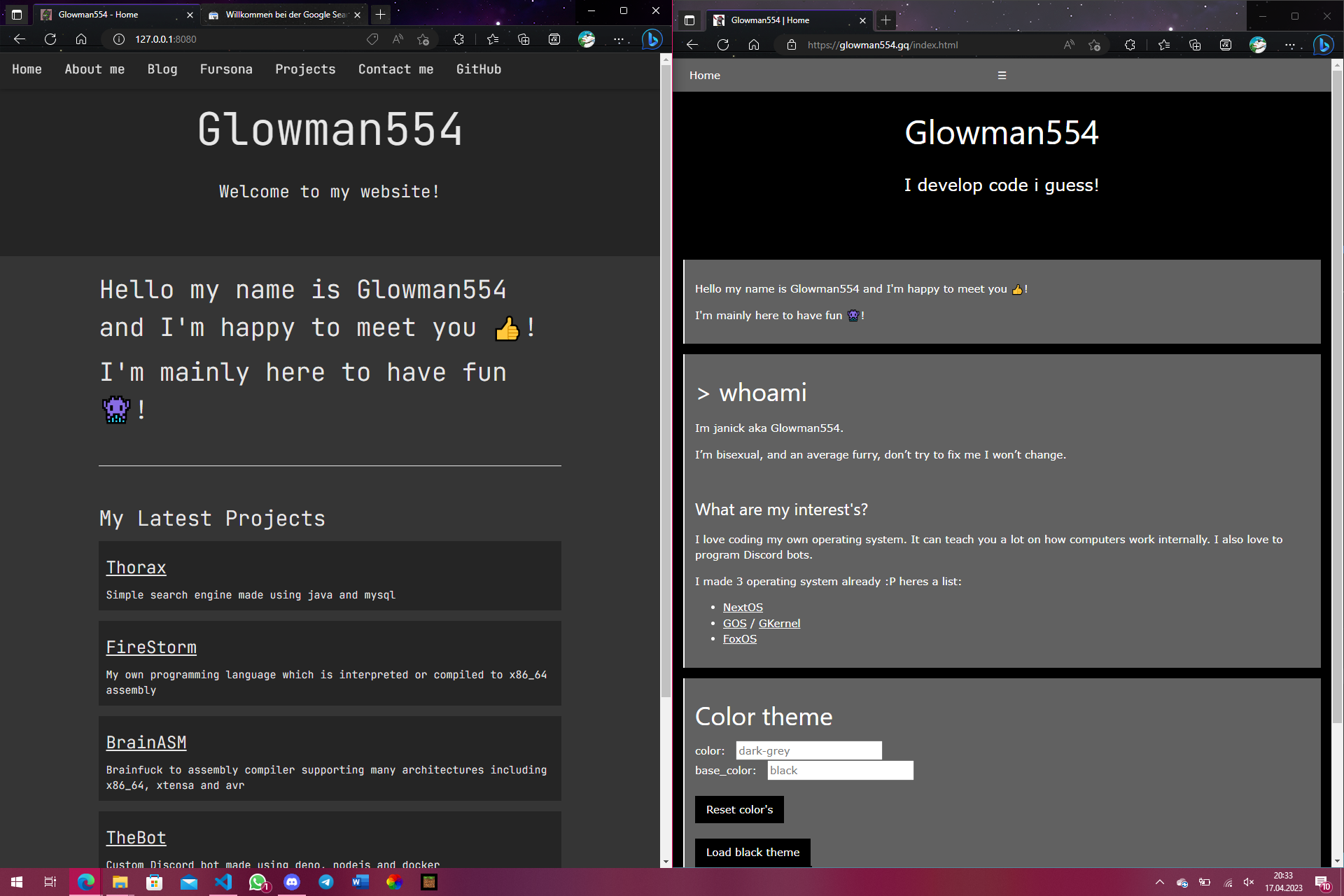
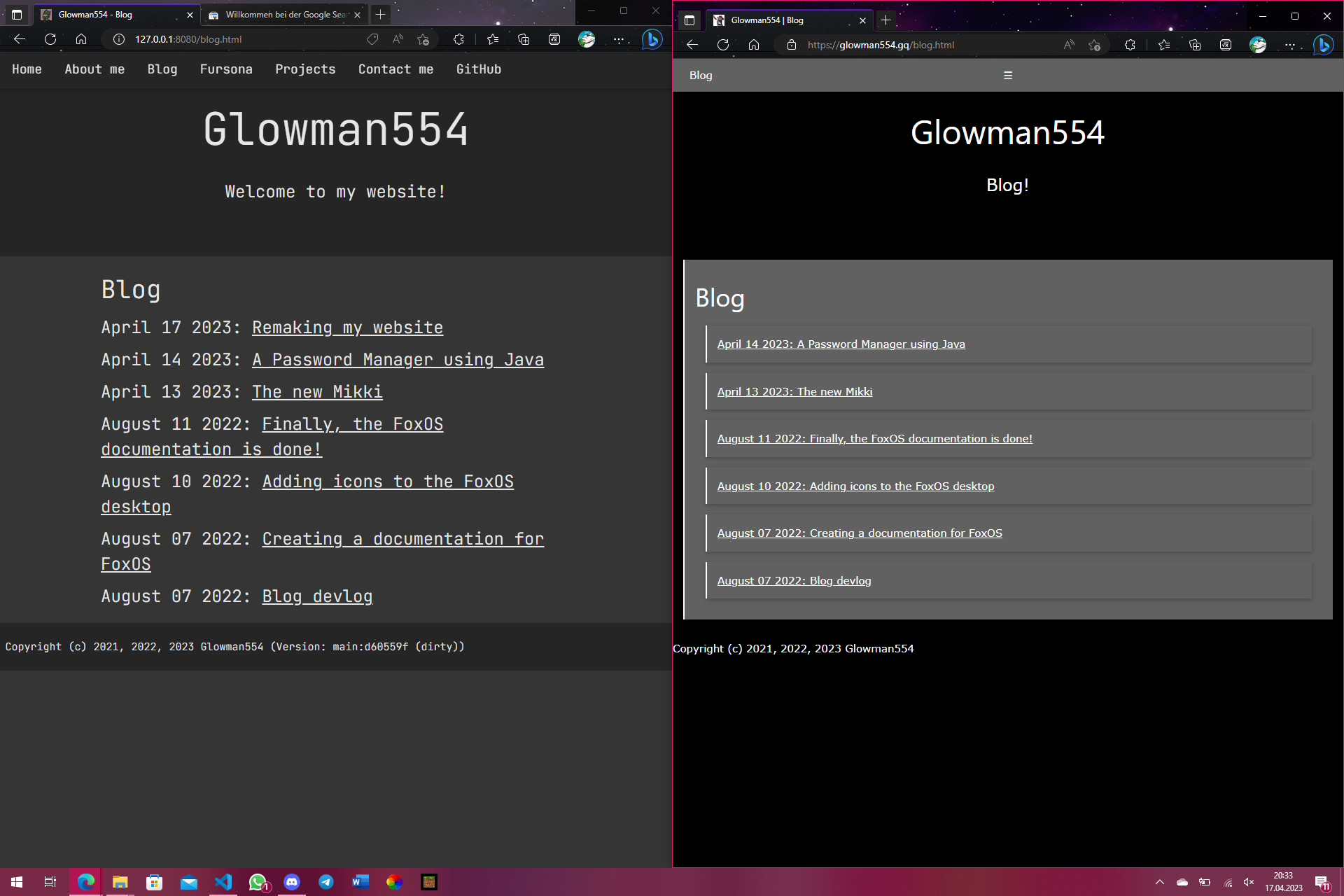
Old vs new